1. 설명
- input 태그는 사용자가 값을 입력할 수 있도록 하는 HTML 태그이다.
2. 속성
|
속성 |
설명 |
범위 |
|
type |
입력 형태를 기술하며, 다음과 같은 값들을 가질 수 있다 type="button" : 클릭할 수 있는 버튼을 사용함 type="text" : 문장 한 줄을 입력함 type="password" : 암호를 입력할 때 사용함 type="checkbox" : 체크 박스 형태로 값을 선택함 type="radio" : 동일한 이름을 가진 것들 중에서 하나만 선택함 type="submit" : 폼에서 기술한 내용을 웹 서버로 전송함 type="reset" : 폼에 기술한 내용들을 초기 값으로 변경함 type="hidden" : 화면에 안보이는 값을 웹 서버에 전달할 때 사용함 type="image" : 이미지 맵을 이용하는 경우에 이미지에서 마우스가 클릭된 곳의 위치를 리턴함 type="file" : 파일을 선택할 수 있는 창이 나타남. 파일 업로드시 사용 |
ALL |
|
name |
현재 input 태그의 이름을 기술한다 |
ALL |
|
value |
input 태그의 값을 기술한다. 값은 형태에 따라 여러 의미로 사용된다. |
ALL |
| value에 기술된 값은 디폴트 문자열이 된다. password인 경우 화면에 문자열 대신 '*'가 보이게 된다. |
text | |
| value에 기술된 값은 체크 박스나 라디오 버튼이 선택된 경우에 웹 서버에 전달될 값을 의미한다. |
checkbox | |
| value에 기술된 값은 버튼의 라벨(label)이 된다. |
reset, button | |
|
checked |
디폴트로 선택됨을 의미한다. checked 속성이 기술되어 있지 않으면 디폴트로 선택되지 않는다. |
checkbox |
|
size |
화면에 보일 문자의 수를 의미한다. |
text |
|
maxlength |
입력할 수 있는 문자의 최대 수를 의미한다. |
text |
|
readonly |
읽기 전용으로 만든다. |
text |
|
src |
이미지 파일의 위치를 기술한다. |
image |
|
onfoucs |
마우스의 포커스를 받았을 때 실행할 자바 스크립트 함수를 기술한다. |
ALL |
|
onblur |
마우스의 포커스를 잃었을 때 실행할 자바 스크립트 함수를 기술한다. |
ALL |
|
onselect |
텍스트 내용을 마우스로 선택한 경우에 실행할 자바 스크립트 함수를 기술한다. |
text |
|
onchange |
마우스의 포커스를 잃고, 내용이 변경된 경우에 실행할 자바 스크립트 함수를 기술한다. |
ALL |
3. 코드
|
<html> |
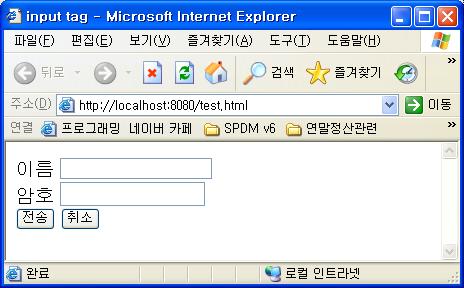
4. 실행화면

'컴퓨터 > 언어,프로그래밍' 카테고리의 다른 글
| 자바스크립트로 URL 쿼리스트링 값 사용하기 (0) | 2010.03.24 |
|---|---|
| 위지윅 에디터 종류 (0) | 2010.02.26 |
| 채팅프로그램 Client (0) | 2009.10.08 |
| 채팅프로그램 Server (0) | 2009.10.08 |
| 자바 플래시 XML 채팅 서버 (0) | 2009.10.08 |

|

|

|

|

|

|

|
